El marcado de schema (schema markup en inglés) es una herramienta que sirve para mejorar el SEO de cualquier web. Sin embargo, muchas empresas no lo aprovechan al máximo en sus proyectos creados en Webflow. Implementarlo correctamente puede marcar la diferencia en el posicionamiento y en cómo Google interpreta o muestra la información de tu negocio.
Para cualquier agencia de Webflow, dominar el uso del schema es clave para ofrecer webs optimizadas y listas para destacar en Google. Por ejemplo, una agencia puede aprovechar schemas avanzados para automatizar la generación de rich snippets en blogs, mejorar la visibilidad de productos en Google Shopping o estructurar mejor la información de eventos y servicios, lo que aumenta la relevancia de la web en las búsquedas.
En este artículo te explico qué es el schema, por qué es importante y cómo agregarlo en Webflow en distintos escenarios: en toda la web, en una página específica y en páginas generadas con CMS.
¿Qué es un schema y por qué es importante?
El schema (también conocido como datos estructurados) es un código que se puede insertar en los formatos JSON-LD, microdatos y RDFa; que ayuda a los motores de búsqueda a entender mejor el contenido de una página. Gracias a esto, se pueden mostrar resultados enriquecidos en Google, como:
- Estrellas de reseñas
- Información de productos
- Eventos
- Datos de negocio (dirección, horarios, teléfono, etc.)
Implementar el schema mejora la visibilidad en los resultados de búsqueda y puede aumentar el CTR (Click-Through Rate).
Cómo agregar un schema en Webflow
Usaremos el formato JSON-LD, ya que es el más amigable para Webflow y el que mejor funciona en esta tecnología.
1. Agregar schema en toda la web
Si el schema aplica a todo el sitio (por ejemplo, un schema de empresa local o de organización), lo mejor es agregarlo en el custom code de Webflow.
Pasos:
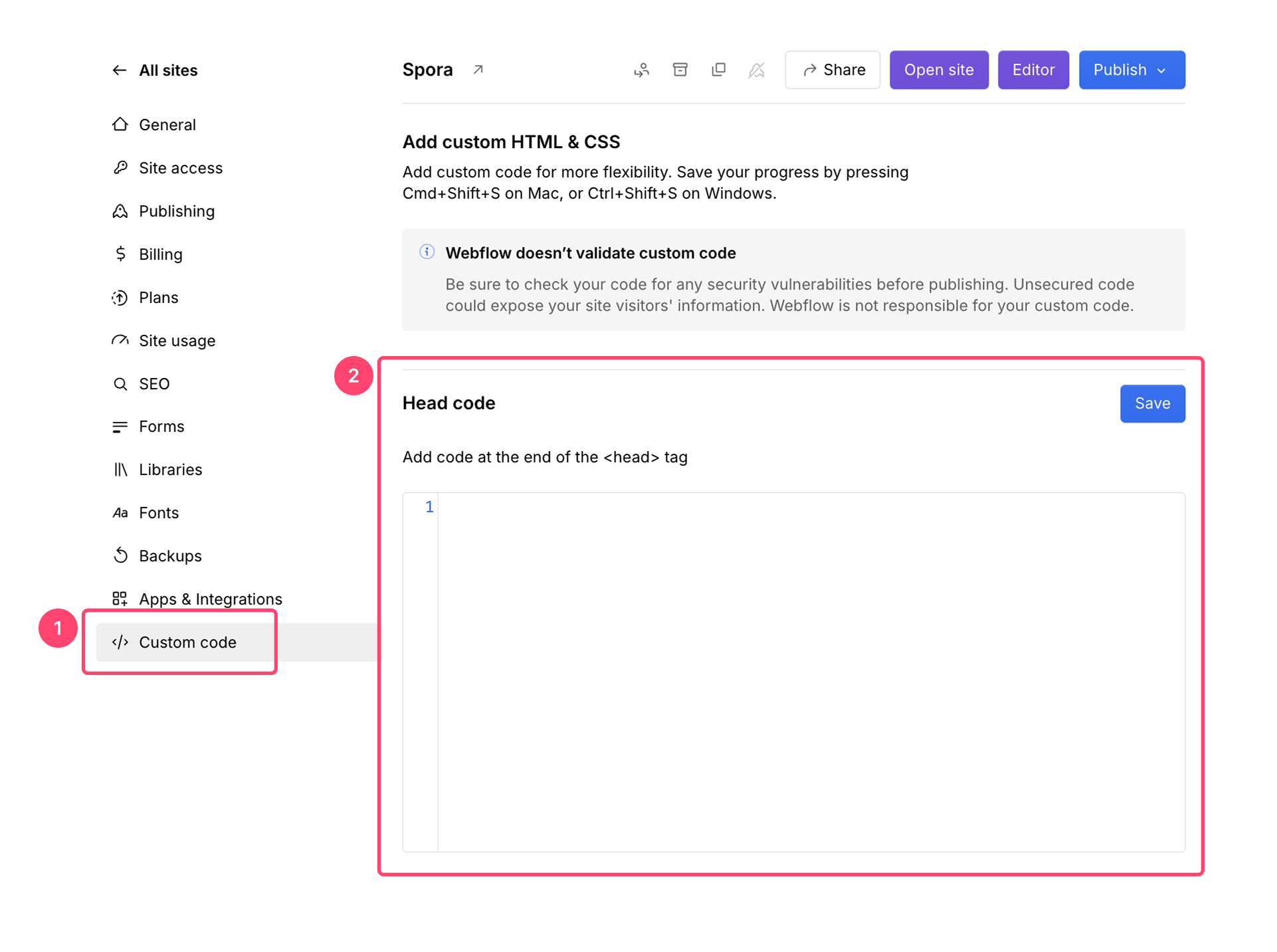
- Ve a Project Settings.
- Entra en la pestaña Custom Code.
- En la sección Head Code, inserta el código JSON-LD.
- Guarda los cambios y publica la web.

Ejemplo de código JSON-LD para una empresa
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Nombre de la Agencia",
"url": "https://tuagencia.com",
"logo": "https://tuagencia.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+34 123 456 789",
"contactType": "customer service"
}
}
</script>2. Agregar schema en una página específica
Para casos donde el schema solo debe aplicarse a una página en particular (como una página de producto o una landing page), el código se inserta directamente en la configuración de esa página.
Pasos:
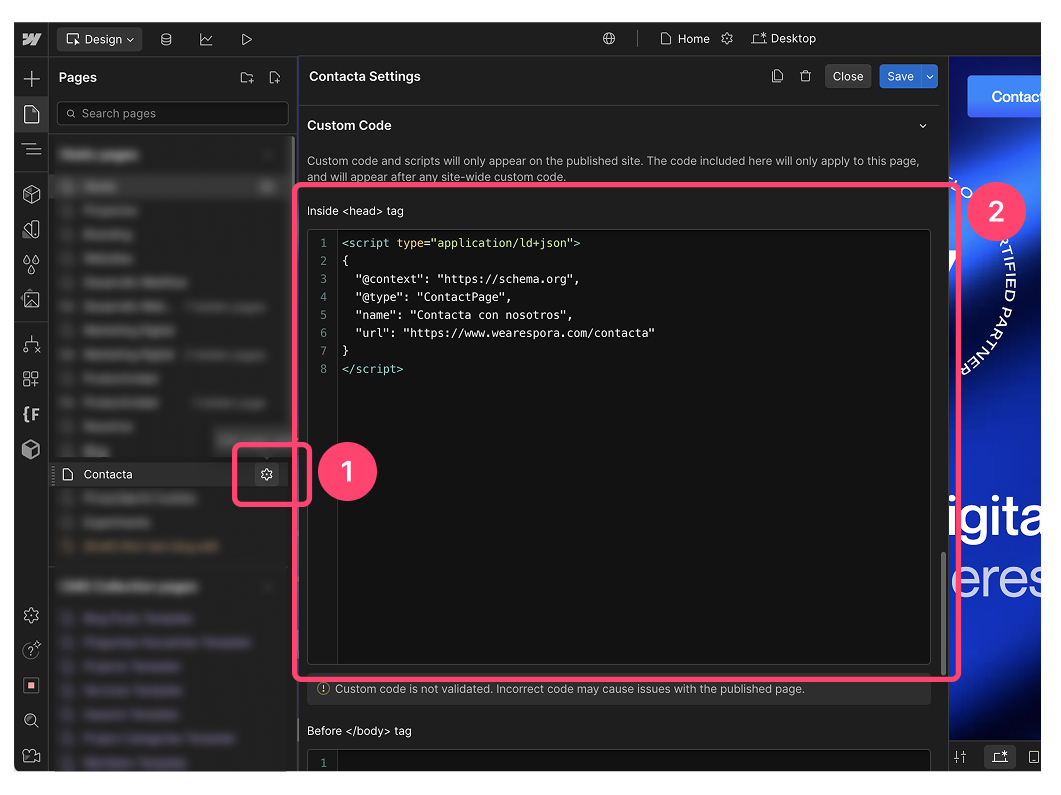
- Entra en Pages en Webflow.
- Selecciona la página donde quieres agregar el schema.
- Haz clic en el icono de ajustes ⚙️.
- En la sección Custom Code, dentro de Before
</body>tag, pega el código JSON-LD. - Guarda los cambios y publica la web.

Ejemplo de schema para una página de contacto
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ContactPage",
"name": "Contacto",
"url": "https://tuagencia.com/contacto"
}
</script>
3. Agregar schema en páginas CMS (dinámicas)
Cuando se usan páginas generadas con CMS (como un blog o listados de productos), es posible insertar un schema dinámico basado en los campos de la colección.
Pasos:
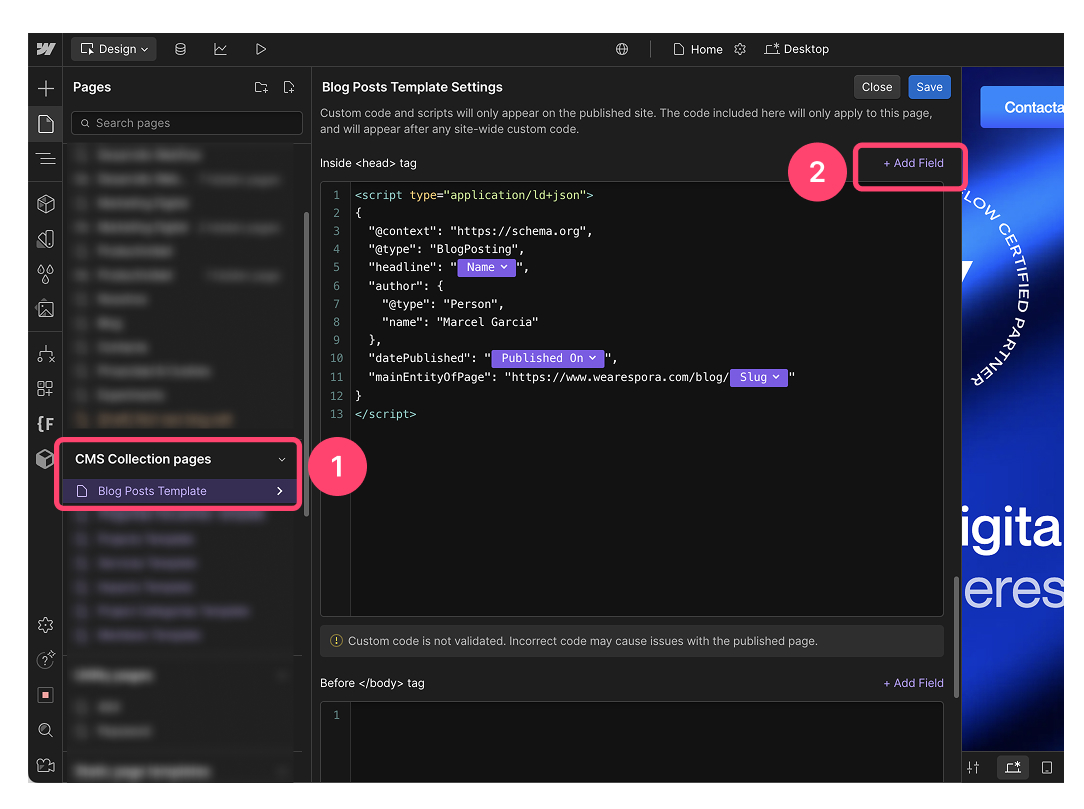
- Entra en Pages y selecciona la plantilla de la colección (CMS Template).
- Ve a Page Settings (⚙️).
- En la sección Custom Code, agrega el siguiente código dentro de Before </body> tag.
- Usa los campos dinámicos de Webflow para personalizar el schema

Ejemplo de schema para un blog con campos dinámicos:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "{{Nombre del post}}",
"author": {
"@type": "Person",
"name": "{{Nombre del autor}}"
},
"datePublished": "{{Fecha de publicación}}",
"mainEntityOfPage": "{{URL del post}}"
}
</script>Comprobando que el schema funciona
Una vez agregado el schema, es importante verificar que Google lo reconoce correctamente. Para ello, se pueden usar dos herramientas gratuitas de Google:
- Rich Results Test (https://search.google.com/test/rich-results)
- Schema Markup Validator (https://validator.schema.org/)
Basta con poner la URL y revisar si el schema se detecta correctamente. Si no aparece o muestra errores, revisa el código para asegurarte de que esté bien estructurado y sin caracteres incorrectos. También puedes probar con otra herramienta de validación o hacer ajustes en la implementación.







